Eccoci finalmente giunti alla terza ed ultima parte del tutorial dedicato alla realizzazione del logo ATi. Una volta terminato il tutorial, avrete acquisito le tecniche di base per simulare l’illuminazione su qualsiasi oggetto, sia esso un logo, una forma o una semplice scritta.
Buon proseguimento,
😉
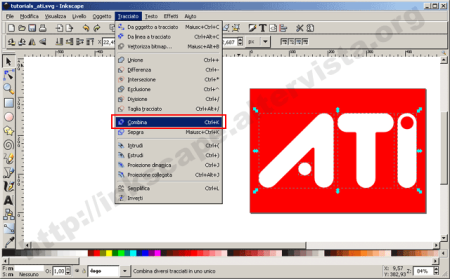
1. Cominciate con l’aprire il vecchio progetto salvato alla fine della seconda parte del tutorial. Una volta aperto, selezionate tutte le forme che compongono la scritta “ATi” e dal menu “Tracciato” date il comando “Combina”. In questo modo otterrete un’unica geometria.
Ora create due livelli separati e posizionate lo sfondo su uno e la scritta su l’altro.

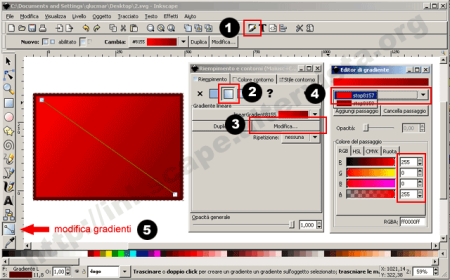
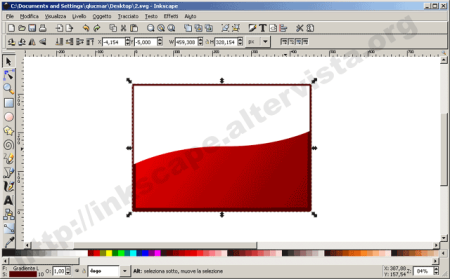
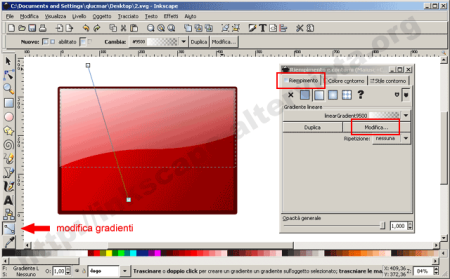
2. Nascondete il livello che contiene la scritta e selezionate il rettangolo che fa da sfondo. Aprite la finestra “Riempimenti e contorni” (1), scegliete una colorazione di tipo gradiente (2), cliccate su “Modifica” (3) e dall’editor di gradiente (4) scegliete come colori un rosso (R:255 G:0 B:0) e un rosso bordeaux scuro (R:124 G:0 B:0). Scelti i colori, per mezzo dello strumento “Modifica gradienti” (5), posizionate lo strumento gradiente come mostrato in figura. Per il bordo aumentate lo spessore a piacere e come colore usate un rosso bordeaux più scuro (R:86 G:0 B:0).

3. Ora vedremo come dare al tutto un aspetto più gradevole simulando una sorta di riflessione ambientale. Cominciate con il selezionare il rettangolo di sfondo e duplicatelo (Ctrl+D). Eliminate il bordo e come riempimento usate un bianco pieno.
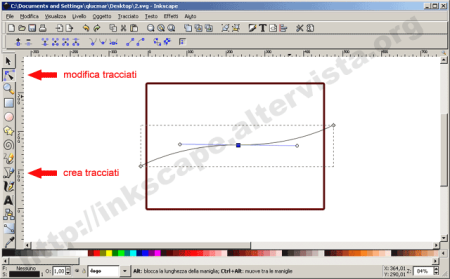
Ora create un tracciato per mezzo dello strumento “Crea tracciati” e modificatelo per mezzo dello strumento “Modifica tracciati” fino ad ottenere una curva come quella mostrata in figura.

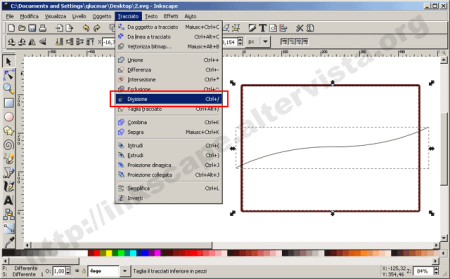
4. Selezionate sia il rettangolo bianco che la curva e dal menu “Tracciato” date il comando “Divisione”. Praticamente avete tagliato il rettangolo in due parti.

5. Selezionate la parte inferiore e cancellatela premendo il tasto “Canc”.

6. Selezionate la porzione di rettangolo rimanente e assegnategli un gradiente colore che vada dal bianco opaco al bianco trasparente. Selezionate lo strumento “Modifica gradienti” e regolatelo come mostrato in figura.

7. Avete quasi finito, riattivate il livello contenente la scritta e passate al punto successivo.

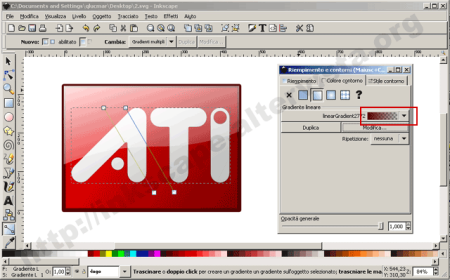
8. Selezionate la scritta ed assegnate sia al riempimento che al contorno una colorazione di tipo gradiente. Come colori usate un bianco pieno (R:255 G:255 B:255) e un grigio chiaro (R:190 G:190 B:190).
Per migliorare il risultato finale vi consiglio di invertire le tonalità tra riempimento e contorno. Nell’esempio mostrato in figura, ho fatto in modo che la parte superiore della scritta sfumi dal bianco in alto al grigio in basso. Fate esattamente l’inverso con il contorno.

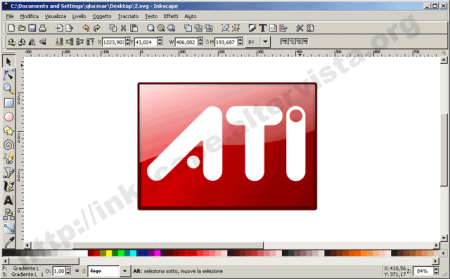
9. Ok, manca solo il tocco finale. Riportate la scritta nello stesso livello dello sfondo e spostela esattamento tra lo sfondo rosso e il rettangolo che simula la riflessione ambientale, questo contribuirà a rendere il tutto esteticamente più gradevole.
Ecco il nostro logo finito.

ATi è un marchio registrato di proprietà della ‘ATI Technologies Inc.
Vai alla I parte del Tutorial
Vai alla II parte del Tutorial
Grazie x gli ottimi tutorial sull’utilizzo di Inkscape. Però non riesco a scaricare lo zip che, presumo, dovrebbe contenere l’svg del pinguino tux.
Anzi, mi spiego meglio, riesco a scaricarlo ma tutti i programmi scompattatori che utilizzo (Power Archiver, 7-zip e altri) mi danno errore al momento dell’estrazione. Why? 😉
Saluti, LK
Complimenti per il blog ma soprattutto per questi fantastici tutorial, ho scaricato ieri sera per la prima volta Inkscape (su Leopard) e già sembra che non ne posso fare a meno. Programma fantastico.
Grazie 1000!
Veramente un ottimo tutorial!
Anche questi tutorial sono stati inseriti all`interno del forum
any person might want a coffee maker that makes use of a particular line of coffee and also dispenses definitely one
cup at a time, even though another may like the coffee maker that may make a pot large enough
for an entire party. I love my personal bialetti espresso maker and also know it possibly will make
the ideal coffee of all the many options an estimated and additionally
right now we produce moved into my personal unique home containing a gas cooker im
going to make the hard work to choose it
a lot more frequently.