Premessa
Questo tutorial nasce da un’idea di mia moglie, che volendo creare delle formine su carta da ritagliare, aveva chiesto il mio aiuto.
Purtroppo, dopo aver googlato e cercato per un bel pò sul web le uniche cose decenti che avevo trovato erano purtroppo inutilizzabili, un pò perchè di pessima qualità, un pò perchè essendo ‘piene’, una volta stampate era preclusa qualsiasi possibilità di colorarle.
Stavo quasi per intraprendere la strada della ricostruzione tramite tracciati (dei pochi ‘Stampini’ trovati) che mi venne in mente la funzione ‘vettorizza Bitmap’ di Inkscape.
Inutile dire che il risultato finale è stato più che soddisfacente, senza contare la montagna di tempo risparmiato rispetto al classico tracciamento dell’immagine.
Morale, da questa breve esperienza è nato il tutorial che trovate in questa pagina, spero vi sia utile.
buona lettura,
😉
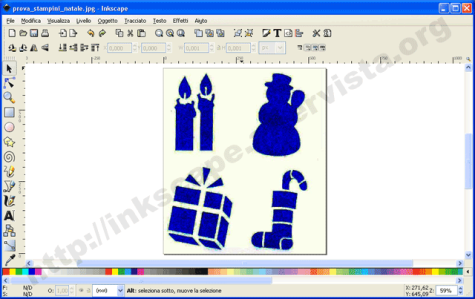
1. Cominciate con il caricare l’immagine (orribile 😀 ) dal link a fine pagina.

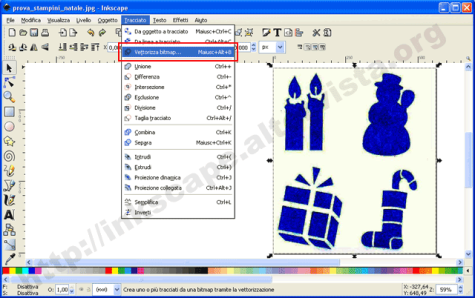
2. Una volta caricata l’immagine selezionatela e dal menu ‘Tracciato’ scegliete il comando ‘Vettorizza Bitmap’ (Shift+Alt+B).

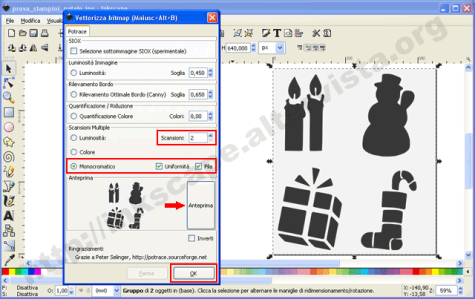
3. Ora prepariamoci alla conversione dell’immagine. Sempre con l’immagine selezionata, in ‘Scansioni Multiple’ settate tutto come in figura: “Scansioni: 2”, “Monocromatico”, “Uniformità” e “Pila”. Se preferite, per monitorare il risultato finale di tanto in tanto premete il tasto ‘Anteprima’. Quando avete finito premete “OK”.

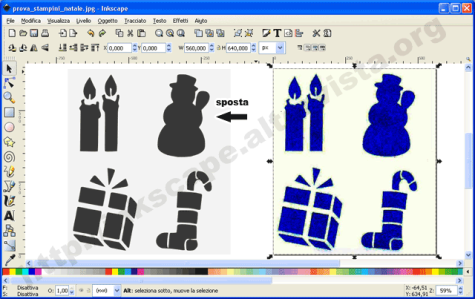
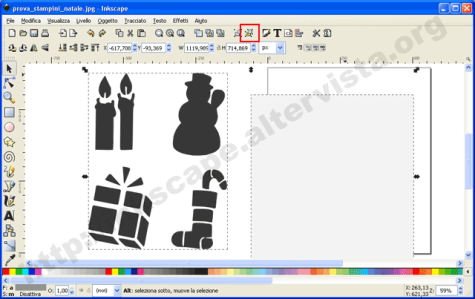
4. Bene, avete appena convertito quell’orribile immagine dalla qualità a dir poco scandalosa in una nuova immagine dalle forme gradevoli e pulite. Ora selezionate l’immagine vettoriale appena creata e spostatela di lato come in figura. Selezionate la vecchia immagine (si quella orribile 😀 ) e cancellatela per sempre con il tasto “Canc”.

5. Quello che abbiamo ottenuto è una immagine composta da un “gruppo” di 2 forme (sfondo e figure). Premete il tasto “Divide il gruppo selzionato”, selezionate lo sfondo grigio chiaro (ora potete) e dopo averlo spostato (per comodità) cancellatelo.

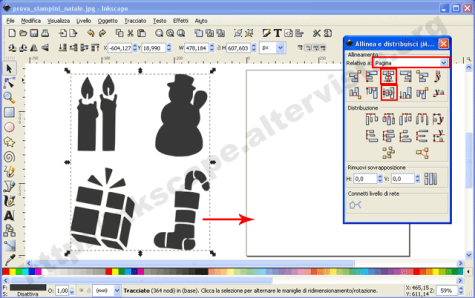
6. Selezionate le forme rimaste e aprite la finestra “Allinea e Distribuisce gli oggetti” (Shift+Ctrl+A). Alla voce “Allineamento relativo a:” scegliete “Pagina”, poi cliccate sulle due icone mostrate in figura. Avete appena centrato il disegno alla pagina. Ora premete il tasto “5” in modo da centrare anche la pagina.

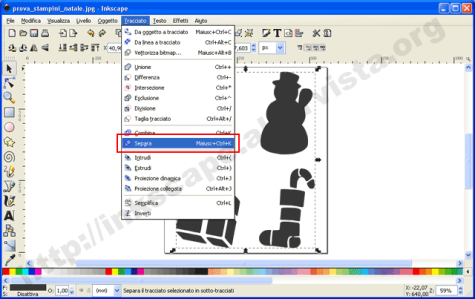
7. Ora dal menu “Tracciati”, scegliete “Separa” in modo da creare tante forme quanti sono i tracciati contenuti nel disegno.

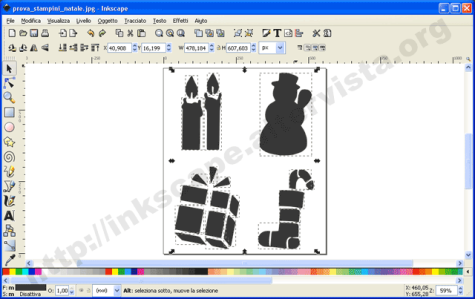
8. Nell’immagine sottostante potete vedere come apparirà il tutto al termine dell’operazione. Praticamente abbiamo ottenuto una serie di forme indipendenti da gestire a nostro piacimento.

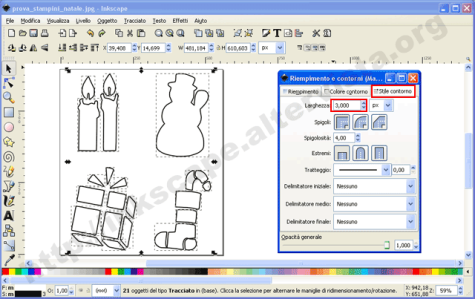
9. Facile no? Per ottenere i nostri stampini non ci resta che assegnare un riempimento a piacere. Per il contorno potete scegliere un nero e aumentandone un pò lo spessore, magari a tre come in figura, in modo da facilitare il ritaglio con le forbici.
Il nostro lavoro è finito, non resta che stampare la nuova immagine e ritagliarla. Buon divertimento!

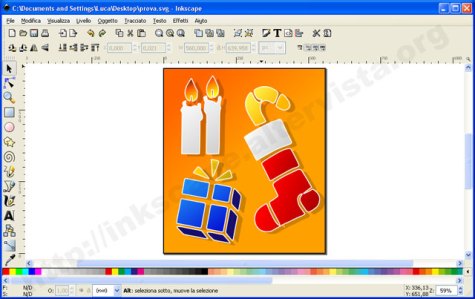
Piccola variazione sul tema a scopo dimostrativo.

Immagine per il tutorial: stampini_natale.jpg
Ottimo tutorial 🙂 … mi stai facendo venire la voglia di provare inkscape 🙂
Ciao Gsp,
sono contento ti piaccia, domani ne arriva subito un altro.
visto ora vado a leggerlo 🙂
Ciao, Giuseppe
[…] Vettorializzare un’immagine [Link] […]
ma non esporta in vettoriale??
esporta solo in bitmap?! non è un pò inutile?
Ottimo, sono riuscito nell’intento.. post datato ma ancora più che utile.
Una domanda.. ho smanettato un po con inkscape e (visto che non devo fare stampini) dopo aver vettorializzato l’immagine la esporto come svg. Niente di strano.. salva come – nome_file.svg. L’unica perplessità è che non posso ritagliare i margini dell’immagine.. me lo salva con i margini di default di inkscape.. e non esiste neanche un’escamotage come in GIMP di tagliare l’immagine e fare “incolla come nuovo”.
In pratica devo salvare l’immagine con altri margini, più piccoli rispetto all’a4 (se di a4 si tratta), non mi serve il foglio in formato a4. Sai come si fa?
Grandissimo!!!!! Mi sta tyrnando molto utile per la vettorializzazione di un immaginee e date le mie scarse capacità grafica mi sta aiutando molto!
grazie! vecchio tutorial ma ancora utilissimo 🙂